public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
}
public class EmployeeModel
{
public int EmployeeId { get; set; }
public List<Employee> EmployeeList { get; set; }
} [HttpGet]
public IActionResult Index()
{
EmployeeModel empModel = new EmployeeModel();
empModel.EmployeeList = new List<Employee>();
//Default value
empModel.EmployeeList.Add(new Employee { Id = 0, Name = "Select Employee" });
var empList = EmployeeData();
foreach (var item in empList)
{
empModel.EmployeeList.Add(new Employee { Id = item.Id, Name = item.Name });
}
return View(empModel);
}
[HttpPost]
public IActionResult Index(EmployeeModel empModel)
{
ViewBag.EmployeeId = empModel.EmployeeId;
empModel.EmployeeList.Add(new Employee { Id = 0, Name = "Select Employee" });
var empList = EmployeeData();
foreach (var item in empList)
{
empModel.EmployeeList.Add(new Employee { Id = item.Id, Name = item.Name });
}
return View(empModel);
}
public List<Employee> EmployeeData()
{
List<Employee> employeeModels = new List<Employee>() {
new Employee{Id=1,Name="Pawan Singh" },
new Employee{Id=2,Name="Rajan Singh" },
new Employee{Id=3,Name="Golden Sah" },
new Employee{Id=4,Name="Sahoo Datta" },
};
return employeeModels;
} public List<Employee> EmployeeData()
{
List<Employee> employeeModels = new List<Employee>() {
new Employee{Id=1,Name="Pawan Singh" },
new Employee{Id=2,Name="Rajan Singh" },
new Employee{Id=3,Name="Golden Sah" },
new Employee{Id=4,Name="Sahoo Datta" },
};
return employeeModels;
} The above method I an using to get the data which we are going to populate in the Dropdown List. You can use your code in this methos to get the data from the database.
The above method will act as a page load method in this methos i have created the object of the EmployeeModel class file. In next list I have added a value in the list with Id=0. This will act as a default value in the dropdown list.
[HttpGet]
public IActionResult Index()
{
EmployeeModel empModel = new EmployeeModel();
empModel.EmployeeList = new List<Employee>();
//Default value
empModel.EmployeeList.Add(new Employee { Id = 0, Name = "Select Employee" });
var empList = EmployeeData();
foreach (var item in empList)
{
empModel.EmployeeList.Add(new Employee { Id = item.Id, Name = item.Name });
}
return View(empModel);
}In next step i have declared a variable and where i have accessed the method EmployeeData() to get the data.
[HttpPost]
public IActionResult Index(EmployeeModel empModel)
{
ViewBag.EmployeeId = empModel.EmployeeId;
empModel.EmployeeList.Add(new Employee { Id = 0, Name = "Select Employee" });
var empList = EmployeeData();
foreach (var item in empList)
{
empModel.EmployeeList.Add(new Employee { Id = item.Id, Name = item.Name });
}
return View(empModel);
}HttpPost method I have declared to capture the user selected value in the model class property named as EmployeeId. After defining assigning the value to i have reassign the list. If we don't do this, we will get null exception. This value I have passed in the viewbag and to display in view. Now create the view and add the below code in it.
@model EmployeeModel
@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { @enctype = "multipart/form-data" }))
{
<div style="font-weight:bold;">Select Empolyee:</div>
<div>
@Html.DropDownListFor(m=>m.EmployeeId,new SelectList(Model.EmployeeList, "Id", "Name"), new { @class = "form-select" })
</div>
<br />
<div><input type="submit" value="Submit" /></div>
<div>Dropdown Selectd Value</div>
<div style="color:brown;font-weight:bold;">
@ViewBag.EmployeeId
</div>
} 
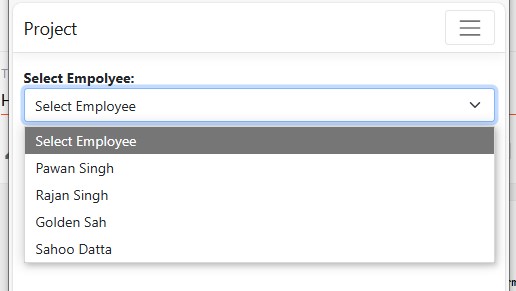
In above image you can see the count of item in the list.