After creating table, we will create a new asp.net core mvc application using c#.net and add a model class file. In this model class file, we will add the below mention code in it.
public class EmployeeLogin
{
public string LoginId { get; set; }
public string Password { get; set; }
} [HttpGet]
public IActionResult Index()
{
return View();
} @model EmployeeLogin
@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<span>
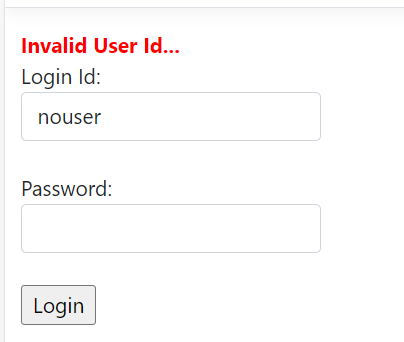
@if (ViewBag.LoginStatus == 0)
{
<span style="color:red;font-weight:bold;">Invalid User Id...</span>
<br />
}
</span>
<span>Login Id: </span>
@Html.TextBoxFor(m => m.LoginId, new { @class = "form-control" })
<br />
<span>Password: </span>
@Html.PasswordFor(m => m.Password, new { @class = "form-control" })
<br />
<input type="submit" value="Login" />
} [HttpPost]
public IActionResult Index(EmployeeLogin employeeLogin)
{
EmployeeContext employeeContext = new EmployeeContext();
var data = employeeContext.EmpLogins
.Where(m=>m.LoginId== employeeLogin.LoginId && m.Password== employeeLogin.Password)
.FirstOrDefault();
if (data == null)
{
ViewBag.LoginStatus = 0;
}
else
{
return RedirectToAction("SuccessPage");
}
return View();
}public IActionResult SuccessPage()
{
return View();
} @{
ViewData["Title"] = "SuccessPage";
}
<h1>Success Page after login..</h1> Here I have added wrong login detail. Let's put a break point in controller httppost method and click on login button. Ones we click on login button we will be able to get user added detail at controller end.
In above code we can see that we are able to get the login detail at controller end. Now let's check after verifying what we are going to get.
Now let's enter correct login detail and check the output.
Here we are able to get the user entered login detail. Now let's move to next line and check what we get after validation from the database.
Please let me know your view in comment. Thanks