Table 1:
Table 2:
public class EmployeeModel
{
public int EmployeeId { get; set; }
public List<EmployeeDetail> Employees { get; set; }
public int ProjectId { get; set; }
public List<ProjectDetail> Projects { get; set; }
}
public class EmployeeDetail
{
public int Id { get; set; }
public string Employee_Name { get; set; }
}
public class ProjectDetail
{
public int Id { get; set; }
public string Project_Name { get; set; }
} [HttpGet]
public IActionResult Index()
{
EmployeeModel employeeModel = new EmployeeModel();
employeeModel.Employees = new List<EmployeeDetail>();
employeeModel.Projects = new List<ProjectDetail>();
EmployeeContext employeeContext = new EmployeeContext();
//Employee dropdown list data
var empData = employeeContext.Employees.ToList();
employeeModel.Employees.Add(new EmployeeDetail
{
Id = 0,
Employee_Name = "Select Employee"
});
foreach (var item in empData)
{
employeeModel.Employees.Add(new EmployeeDetail
{
Id = item.Id,
Employee_Name = item.EmployeeName
});
}
//Projects dropdown list data
var projectData= employeeContext.Projects.ToList();
employeeModel.Projects.Add(new ProjectDetail
{
Id = 0,
Project_Name = "Select Project"
});
foreach (var item in projectData)
{
employeeModel.Projects.Add(new ProjectDetail
{
Id = item.Id,
Project_Name = item.ProjectName
});
}
return View(employeeModel);
} @model EmployeeModel
@{
ViewData["Title"] = "Home Page";
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<span>Select Employee:</span>
@Html.DropDownListFor(m => m.EmployeeId, new SelectList(Model.Employees, "Id", "Employee_Name"), new { @class = "form-select"})
<br />
<span>Select Project:</span>
@Html.DropDownListFor(m => m.ProjectId, new SelectList(Model.Projects, "Id", "Project_Name"), new { @class = "form-select"})
<br />
<input type="submit" value="Submit" />
<br />
@ViewBag.SelectedValue
} [HttpPost]
public IActionResult Index(EmployeeModel employeeModel)
{
employeeModel.Employees = new List<EmployeeDetail>();
employeeModel.Projects = new List<ProjectDetail>();
EmployeeContext employeeContext = new EmployeeContext();
var data = employeeContext.Employees.ToList();
employeeModel.Employees.Add(new EmployeeDetail
{
Id = 0,
Employee_Name = "Select Employee"
});
foreach (var item in data)
{
employeeModel.Employees.Add(new EmployeeDetail
{
Id = item.Id,
Employee_Name = item.EmployeeName
});
}
var projectData = employeeContext.Projects.ToList();
employeeModel.Projects.Add(new ProjectDetail
{
Id = 0,
Project_Name = "Select Project"
});
foreach (var item in projectData)
{
employeeModel.Projects.Add(new ProjectDetail
{
Id = item.Id,
Project_Name = item.ProjectName
});
}
ViewBag.SelectedValue = "Employee: " + employeeModel.EmployeeId + " Project: " + employeeModel.ProjectId;
return View(employeeModel);
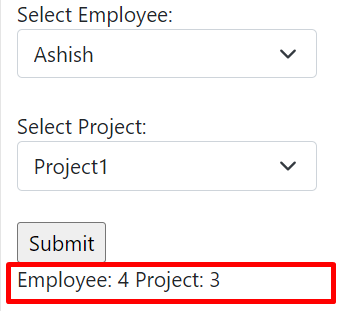
} In above image we can see the dropdown having he value. Now let's select the value in both the dropdown and click on submit button.
On clicking on submit button at controller end the break point will hit. Here we will get the selected value id.