In today's article I will show you a simile tutorial with an example how to set or assign the default custom
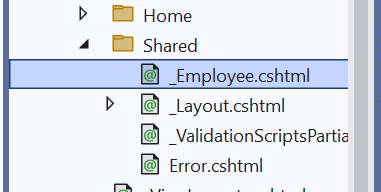
layout page in asp.net core 8 mvc using c#.net. So, for this article first we create a new asp.net core 8 mvc application and check the layout page from solution explorer.
This is the layout which will be available with default web application. As all we know that the layout page in asp.net core mvc is available Shared folder. Now let's create a custom layout page in shared folder and add some detail in it.
Now let's add some content in the _Employee.cshtml. Here is the code.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Project.styles.css" asp-append-version="true" />
</head>
<body>
<h1>Employee Layout</h1>
<div>
@RenderBody()
</div>
</body>
</html>
In asp.net core mvc the default layout page is defined in the "
_ViewStart.cshtml". Plese refer the below image.
Here is the code available in the "_ViewStart.cshtml" page.
To make the custom layout page as default layout page we need to configure custom page layout page name in
_ViewStart.cshtml. Now let's change the layout page and check the output.
Now we have done run the code to check the output.