_Admin.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Project.styles.css" asp-append-version="true" />
</head>
<body>
<h1>Admin Layout</h1>
<div>
@RenderBody()
</div>
</body>
</html> _Employee.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
<link rel="stylesheet" href="~/Project.styles.css" asp-append-version="true" />
</head>
<body>
<h1>Employee Layout</h1>
<div>
@RenderBody()
</div>
</body>
</html>Now let's add a model class file as shown below. Here we will define soe properties which we will use in our Controller and View.
public class UserModel
{
public int RoleId { get; set; }
public List<RoleModel> Roles { get; set; }
}
public class RoleModel
{
public int Id { get; set; }
public string RoleName { get; set; }
} In above model class file i have defined two model class. First model represent the user model and second model class represent the user role model. Here in user model i have taken the list of the RoleModel class. This will help us to bind the dropdown list with the help Html.DropDownListFor. One of the integer property named as RoleId will used to provide the selected value at the controller end. Now let's add a controller and add the HttpGet Index method.
In above code I have used HttpGet named as Index and its return type is IActionResult. This will act as page load. Here I have added some roles to the dropdown list. This we will bind to dropdown in our view. Now let's create a View and add the below code in it.
[HttpGet]
public IActionResult Index()
{
UserModel userModel = new UserModel();
userModel.Roles = new List<RoleModel>() {
new RoleModel { Id = 0, RoleName = "Select Role" },
new RoleModel { Id = 1, RoleName = "Admin" },
new RoleModel { Id = 2, RoleName = "Employee" }};
return View(userModel);
}In above code I have used HttpGet named as Index and its return type is IActionResult. This will act as page load. Here I have added some roles to the dropdown list. This we will bind to dropdown in our view. Now let's create a View and add the below code in it.
@model UserModel
@{
ViewData["Title"] = "Home Page";
switch (Model.RoleId)
{
case 1:
Layout = "_Admin";
break;
case 2:
Layout = "_Employee";
break;
default:
Layout = "_Layout";
break;
}
}
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<div class="text-left" style="width:200px;">
<h3>
Role Based Test
</h3>
<br />Role:
@Html.DropDownListFor(m => m.RoleId, new SelectList(Model.Roles, "Id", "RoleName"), new { @class = "form-select" })
<br />
<input type="submit" value="Submit" />
</div>
} After defining the dynamic layout allocation, I have defined the form tag. This will help us to get the user selected at controller end. In next line I have bind the dropdown list and at last I have used submit button the post the page to the controller where we will capture the user selected role and again pass it to view to load the layout page as per role. Now in last let's create the HttpPost method in controller.
[HttpPost]
public IActionResult Index(UserModel userModel)
{
userModel.Roles = new List<RoleModel>() {
new RoleModel { Id = 0, RoleName = "Select Role" },
new RoleModel { Id = 1, RoleName = "Admin" },
new RoleModel { Id = 2, RoleName = "Employee" }};
return View(userModel);
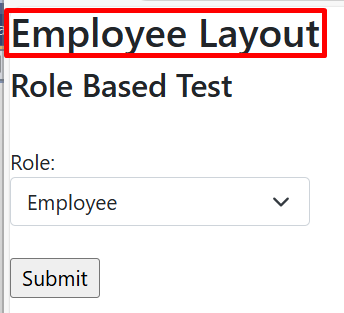
} In above we are able to get the dropdown and the submit button. Now let's expand the dropdown and check for the roles in dropdown.
Now select a role let's say admin and click on submit button. Before submitting the button, I have placed a break point in controller httppost methos and in the view. Now let's check the code.